asp.net core mvc – areas
Blog prowadzony po polsku a tytuł po angielsku. Czasem ciężko jest dobrać polski odpowiednik 🙂
Dziś będzie o strefach (area = strefa), które wykorzystam także w projekcie dogevents.
Ale o co chodzi
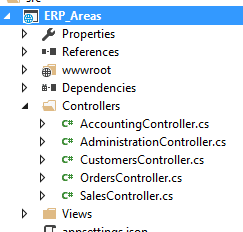
Dla zobrazowania powiedzmy, że projektujemy rozbudowaną aplikację składa się z kilku sekcji (nie do końca ze sobą powiązanych). Pierwsze co mi przyszło do głowy do taki system ERP. Możemy w nim wyróżnić m.in takie moduły:
- Kontrahenci
- Sprzedaż
- Zamówienia
- Księgowość
- Administracja
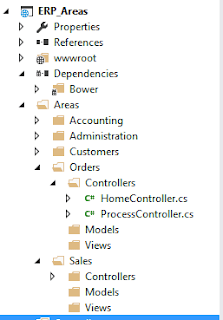
Areas dla ratunku
Dwa kroki do użycia
#1 zdefiniować nową mapę routingu:
app.UseMvc(routes =>
{
routes.MapRoute(
name:"areaRoute",
template: "{area:exists}/{controller=Home}/{action=Index}/{id?}");
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
Pierwsza deklaracja dotyczy stref. Parametr adresu url {area:exists} to nazwa strefy, następnie kontroler, akcja i opcjonalnie parametr.
#2 Na każdym kontrolerze w strefie nadać atrybut Area z nazwą strefy:
[Area("Orders")]
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
Specjalnie podkreśliłem słowo „każdy” gdyż jego brak będzie prowadził do problemów dopasowania wielu kontrolerów.
#3 Miały być dwa kroki
Tak skonfigurowany projekt zadziała ale pod warunkiem, że nasze strefy umieściliśmy w katalogu o nazwie „Areas”. To właśnie tam domyślnie nasz view engine (no nie mogę z tym ang.) będzie poszukiwał naszych stref. Jest możliwość zmiany tego stanu poprzez zmianę jego konfiguracji:
services.Configure<RazorViewEngineOptions>(options =>
{
options.AreaViewLocationFormats.Clear();
options.AreaViewLocationFormats.Add("/Modules/{2}/Views/{1}/{0}.cshtml");
options.AreaViewLocationFormats.Add("/Modules/{2}/Views/Shared/{0}.cshtml");
options.AreaViewLocationFormats.Add("/Views/Shared/{0}.cshtml");
});
Dla powyższego przykładu nasze strefy będą znajdować się w katalogu „Modules”. Parametry oznaczają:
{2} – nazwę strefy
{1} – nazwę kontrolera
{0} – nazwę akcji
To tyle jeśli chodzi o ideę stref. W moim projekcie dogevents wydzieliłem jedną strefę -administracyjną, która będzie panelem administracyjnym dla mnie 😉