Vue.js jest dosyć świeżym frameworkiem ale widać, że systematycznie zyskuje swoje grono fanów. W aktualnej edycji konkursu naliczyłem 13 śmiałków, którzy zadeklarowali jego użycie. Zrobiłem nawet małe zestawienie jak to się ma do Angular oraz React:
Jak widać jestem w zdecydowanej mniejszości ale to nie szkodzi wręcz otwiera pole do popisu ;).
Pierwsze spotkanie z Vue.js
O Vue.js dowiedziałem się przypadkiem kilka miesięcy temu. Już nawet nie pamiętam czy był to podcast czy jakiś tweet – nieważne. Był to wtedy dla mnie kolejny framework js. Coś jak z tym żartem kiedy backendowiec wita się w pracy z frontend’owcem i mówi „Co tam, jest jakiś nowy framework?”. Poświęciłem chwilę na „get started” i już wiedziałem, że to to! Dla mnie jako osoby zasiedzianej w backend wyglądało to bardzo czytelnie, prosto. Szukałem czegoś co przy nie dużym nakładzie pozwoli uzyskać model binding po stronie html’a. I do tego szablony… coś pięknego 🙂
Potwierdzeniem tego, że próg wejścia nie jest duży może być to, że w projekcie mam już kilka komponentów, pobieranie danych z rest’a a nad CSS’ami dalej k***a siedzę i nic nie „fituje” 👿
Od czego zacząć
Jest tam kilkanaście krótkich odcinków, które dość dobrze wprowadzają w działanie Vue.js
Póki co materiałów nie jest dużo. Hashtag #vuejs na StackOverflow świeci pustkami … może dlatego, że nie ma z nim problemów 😛
Jeśli chodzi o szablony projektów to mam dwa źródła:
Plus do tego cała mas projektów, do których linki są zebrane w repozytorium awesome-vue.
Z ostatniej chwili! Jeden z uczestników DSP2017 +webMASTAH rozpoczął kurs więc może warto także i tam zajrzeć.
Wsparcie IDE
Korzystam z VSCode ale na obecną chwilę nie ma wielu rozszerzeń, które by wspierały w szczególności pisanie komponentów vue, gdzie w jednym pliku umieszczony jest szablon html, css i javascript. Jest dostępny jeden syntax highlighter ale posiada pewien problem:
Drugie rozszerzenie „Vue 2 Snippets” dodaje zarówno podświetlanie składni jak i snippety i póki co się sprawdza. Za rękę nie prowadzi ale ważne, że nie przeszkadza.
Dziwna sprawa jest z powiązaniem rozszerzenia pliku „.vue” z typem. Powiązanie wprost wprowadza odpowiednie ikony na drzewie projektu ale całkowicie wyłącza intelisense dla html’a, js’a. Po zmianie na „html” jest dobrze.
"files.associations": {
"*.vue": "html"
}
Z tego co widziałem to chyba najlepsze wsparcie oferuje WebStorm 2017.1, który posiada już wbudowane wsparcie dla Vue.js.
Dogevents client
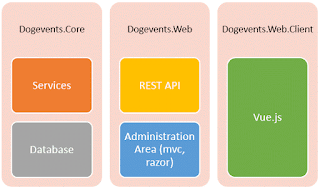
Do swojego rozwiązania wprowadziłem nowy projekt Dogevents.Web.Client, który będzie aplikacją kliencką.
Moim celem jest aby była ona jak najbardziej responsywna, pisana w podejściu „mobile first” i docelowo stała się
Progressive Web Application. Pierwsze dwa założenia są jak najbardziej w zasięgu. To trzecie, o którym postaram się napisać w osobny poście, już nie jest takie trywialne.
Vue.js components
 |
| https://vuejs.org/images/components.png |
Jedną z wielu zalet Vue.js są komponenty. Można je przyrównać do sekcji na stronie, np. menu, nagłówek, stopka, news’y, tagi. Z założenia są niezależne i mogą być wielokrotnego użytku.
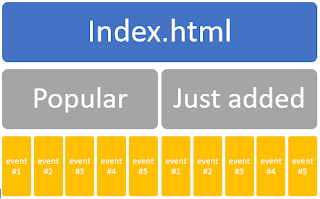
Aktualnie wydzieliłem 3 komponenty:
- Popular.vue
- JustAdded.vue
- Event.vue
Event.vue jest najmniejszym komponentem. Reprezentuje informację związane z wydarzeniem.
 |
| komponent Event.vue – widok wydarzenia |
Popular.vue agreguje kilka najpopularniejszych wydarzeń i korzysta z komponentu Event.vue do ich prezentacji.
Ostatni – JustAdded, odpowiedzialny za wyświetlenie ostatnio dodanych wydarzeń także wykorzystuje komponent Event.vue.
Co najbardziej mi przypadło do gustu to separacja komponentów i możliwość ich szybkiej podmiany na inną instancję. Pozwala to na eksperymenty z widokiem i dodatkowo adhoc jest odzwierciedlane w całej aplikacji. Cały kod można podejrzeć na github.